How it works
Qt中的每個元件通稱為Widget,包括常見的Button, Label, ComboBox等等,他們都有 show()的function可以呼叫,顧名思義就是顯示出來讓我們看得見,而建立在這些上面的,如果寫過Qt就知道,是QApplication這個class,會在main() function中被宣告,並且呼叫exec()這個類似無限loop的function開始不斷刷新並且畫出我們的圖形介面。
First things first
window
首先,如同所有的基礎教學,讓我們看看一個空白視窗的威力吧!
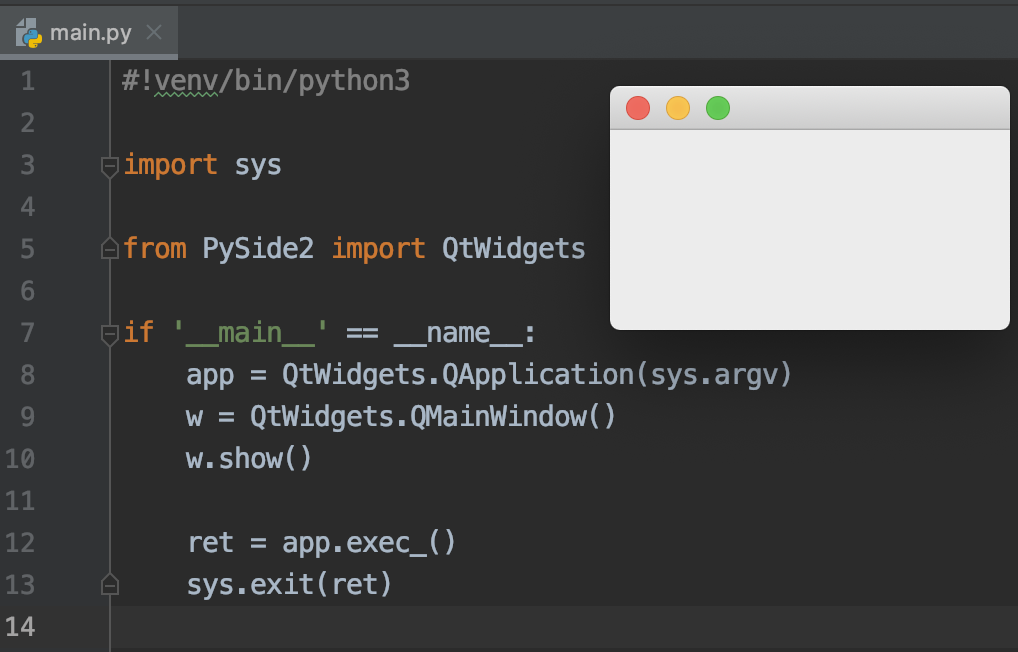
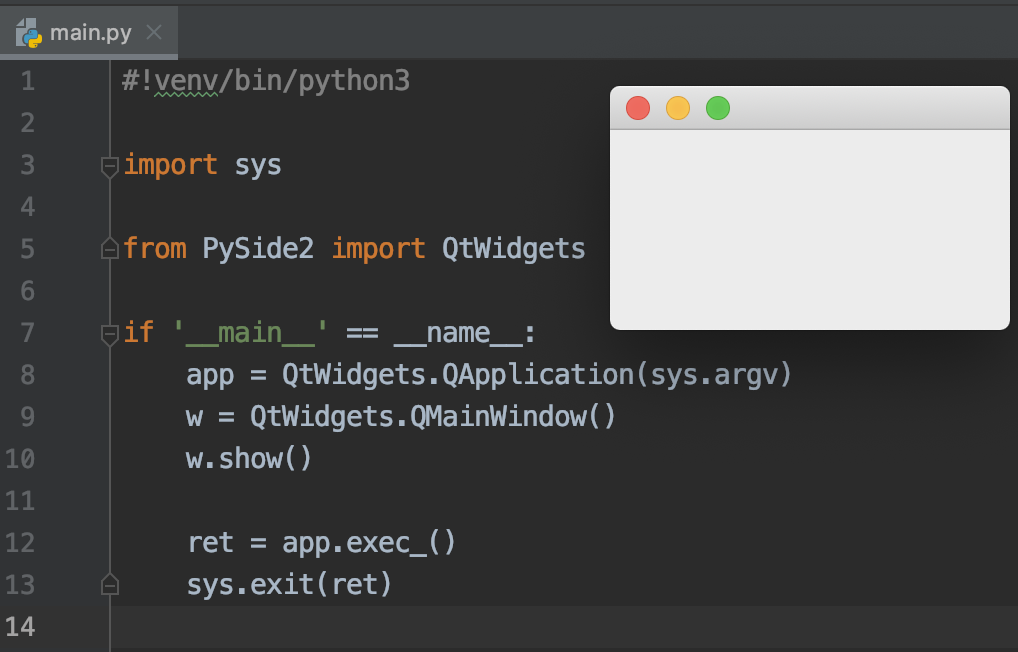
#!venv/bin/python3
import sys
from PySide2 import QtWidgets
if '__main__' == __name__:
app = QtWidgets.QApplication(sys.argv)
w = QtWidgets.QMainWindow()
w.show()
ret = app.exec_()
sys.exit(ret)
簡單易懂,宣告一個QMainWindow也就是主視窗,並呼叫show()來畫畫面,最後呼叫Qt的App引實際執行圖形介面。
Result

通常,官網都會以Dialog為基礎做教學,但實際應用上,Dialog通常是彈跳視窗在用的,而我們的主視窗會是一個完整的main window.
Get some sauce
這樣就結束肯定很無聊,也就拿了張白紙沒什麼毛用,所以我們要加點東西,同時升級我們的window,加入物件以及一些OOP的概念。
My Window!
將程式進入點修該如下,我們之只會有非常低的機會再來修改他,有的話也是為幅度的修改。
main.py
#!venv/bin/python3
import sys
from PySide2 import QtWidgets
from first_window.main_window import MainWindow
if '__main__' == __name__:
app = QtWidgets.QApplication(sys.argv)
w = MainWindow()
w.show()
ret = app.exec_()
sys.exit(ret)
接下來我們要來建立上方所缺失的MainWindow物件,也就是我們自己定義的視窗物件,我們可以在其中做各種不同的變化。
main_window.py
#!venv/bin/python3
from PySide2.QtWidgets import QLabel
from PySide2.QtWidgets import QMainWindow
from PySide2.QtWidgets import QPushButton
class MainWindow(QMainWindow):
def __init__(self, parent=None):
"""Main window, holding all user interface including.
Args:
parent: parent class of main window
Returns:
None
Raises:
None
"""
super(MainWindow, self).__init__(parent)
self._width = 800
self._height = 600
self._title = QLabel('PySide2 is Great', self)
self._exit_btn = QPushButton('Exit', self)
self.setMinimumSize(self._width, self._height)

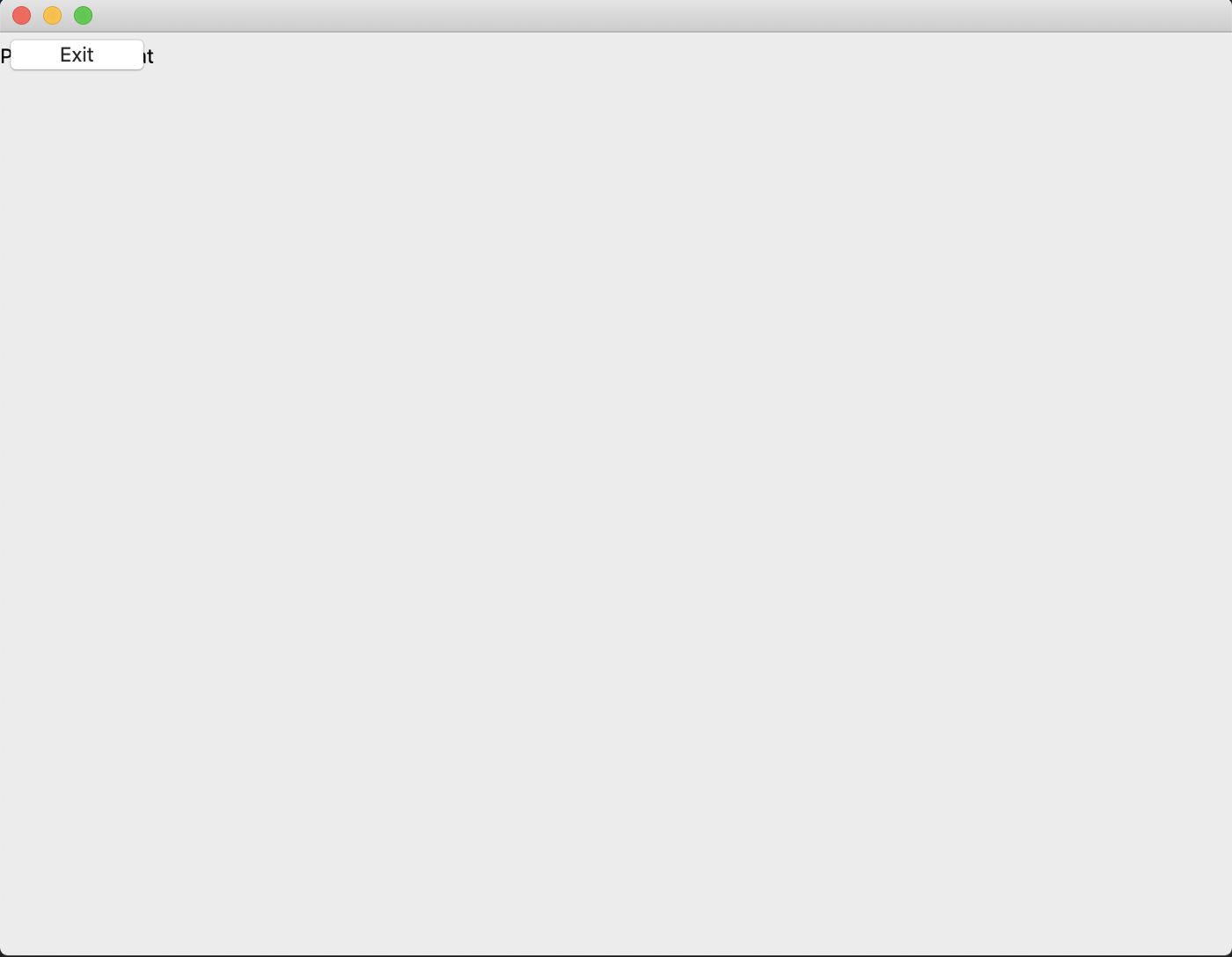
各位觀眾!
A:這什麼東西
B:也太糟糕,看不到字啊
C:這bug也太嚴重,爛教學
D:我懷疑這code按鈕有效嗎?
E:看來該轉台了
Hey! hold on! 這只是開始,可以看到上面的code,既沒有layout也沒有Qt傳說中的Signal / Slot,先別急!我們現在擁有了一個畫面,我們將在未來讓他慢慢變得更加美好!
後記
剛從Qt轉到PySide2的人,也許對於python的coding style有點問題,常常看到pyCharm到處都是毛毛蟲底線,請詳讀官方的PEP8。 另外,如果有閒,也建議將function註解加上去增加程式的可讀性,也方便未來使用Sphinx製作Documents唷。
系列下一篇: PySide2 教程 #3: 條條大路通UI

Pingback: [PyQt] PySide2 教程 #1: Python GUI开发,简介 和环境安装 – 麦当