Qt Designer简介
Qt Designer是用Qt Widgets来设计创建GUIs的工具。它能让你用所见即所得的方式定制窗口或者对话框,还能用不同风格和分辨率对设计的GUIs进行测试。
designer.exe在Python安装目录下的\Lib\site-packages\PySide2里。
通过 Qt Designer 设计的界面,最终是保存在一个ui文件中的。打开ui文件,就是一个XML格式的界面定义。
动态加载UI文件
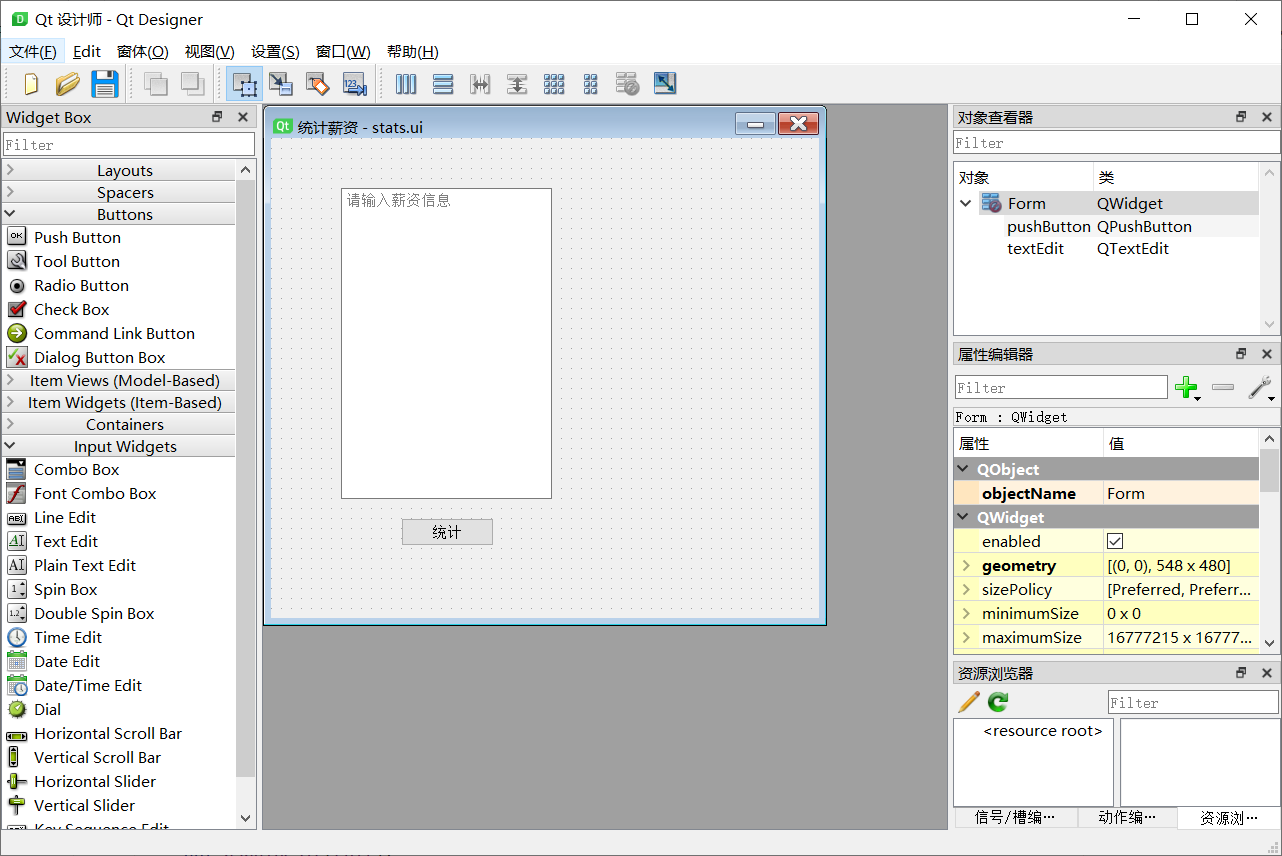
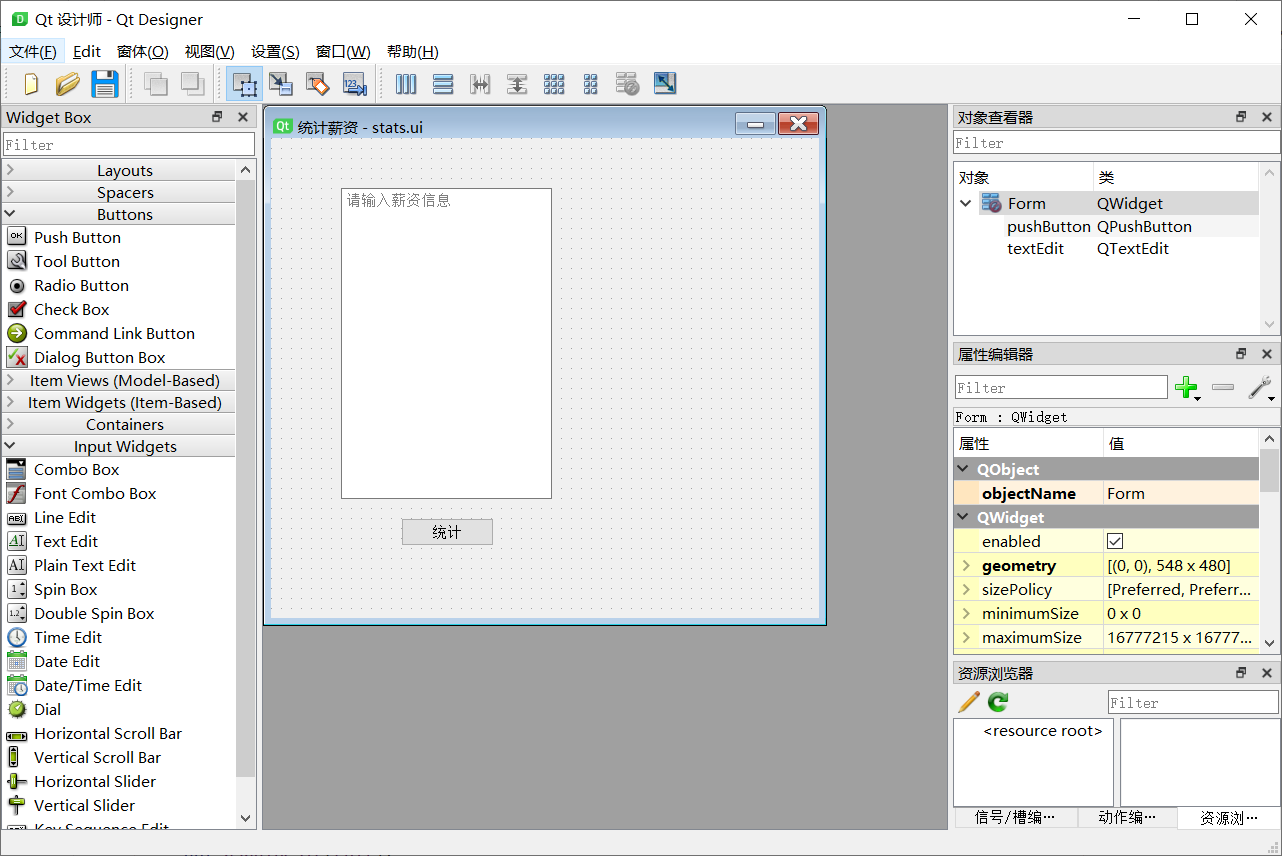
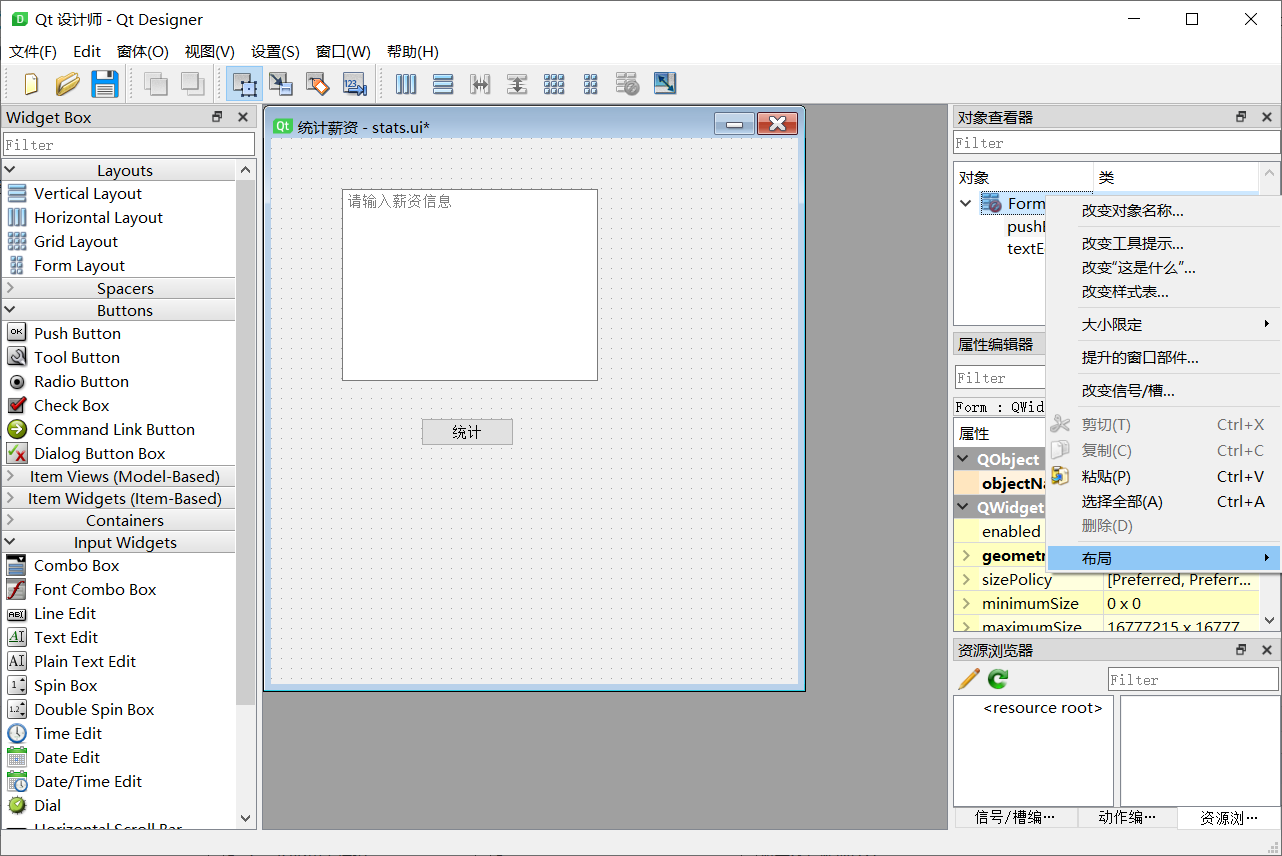
打开designer.exe,通过拖拽控件来制作一个简单的界面
我将这个ui文件保存在E:\python项目\Qt项目\stats.ui
有了界面定义文件,我们的Python程序就可以从文件中加载UI定义,并且动态创建一个相应的窗口对象。
编写Python程序
1 from PySide2.QtWidgets import QApplication, QMessageBox
2 from PySide2.QtUiTools import QUiLoader
3 from PySide2.QtCore import QFile
4
5
6 class Stats:
7
8 def __init__(self):
9 # 从文件中加载UI定义
10 qfile_stats = QFile("E:\\python项目\\Qt项目\\stats.ui")
11 qfile_stats.open(QFile.ReadOnly)
12 qfile_stats.close()
13
14 # 从 UI 定义中动态 创建一个相应的窗口对象
15 # 注意:里面的控件对象也成为窗口对象的属性了
16 # 比如 self.ui.button , self.ui.textEdit
17 self.ui = QUiLoader().load(qfile_stats)
18
19 self.ui.pushButton.clicked.connect(self.handleCalc)
20
21 def handleCalc(self):
22 info = self.ui.textEdit.toPlainText()
23
24 salary_above_20k = ''
25 salary_below_20k = ''
26 for line in info.splitlines():
27 if not line.strip():
28 continue
29 parts = line.split(' ')
30
31 parts = [p for p in parts if p]
32 name, salary, age = parts
33 if int(salary) >= 20000:
34 salary_above_20k += name + '\n'
35 else:
36 salary_below_20k += name + '\n'
37
38 QMessageBox.about(self.ui,
39 '统计结果',
40 f'''薪资20000 以上的有:\n{salary_above_20k}
41 \n薪资20000 以下的有:\n{salary_below_20k}'''
42 )
43
44
45 app = QApplication([])
46 stats = Stats()
47 stats.ui.show()
48 app.exec_()
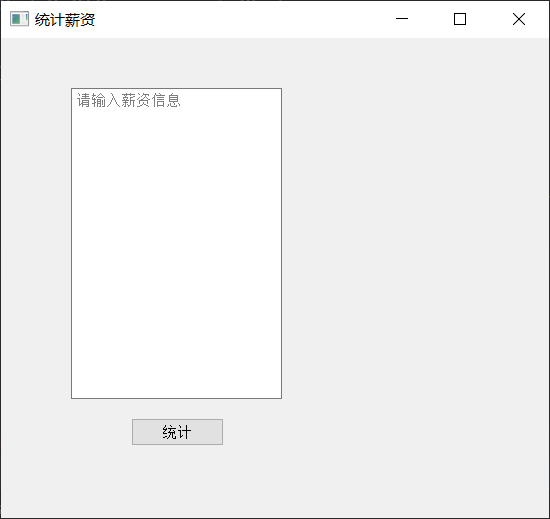
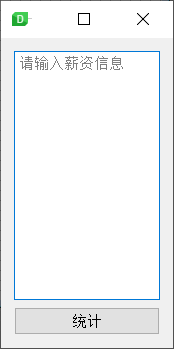
运行效果图
核心代码是这段
1 def __init__(self):
2 # 从文件中加载UI定义
3 qfile_stats = QFile("E:\\python项目\\Qt项目\\stats.ui")
4 qfile_stats.open(QFile.ReadOnly)
5 qfile_stats.close()
6
7 # 从 UI 定义中动态 创建一个相应的窗口对象
8 # 注意:里面的控件对象也成为窗口对象的属性了
9 # 比如 self.ui.button , self.ui.textEdit
10 self.ui = QUiLoader().load(qfile_stats)
11
12 self.ui.pushButton.clicked.connect(self.handleCalc)
这样,调整界面只需在designer里拖拽控件,不用做其他代码修改,Python程序它会自动同步。界面和代码分离。
界面布局 Layout
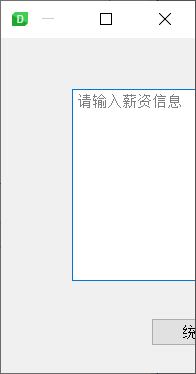
前面写的程序有个问题,就是整体缩放时,里面的控件没有跟着一起缩放
我们希望里面的控件跟着主窗口一起缩放,Layout就是实现这个功能的。
我们最常用的 Layout布局 有4种,分别是
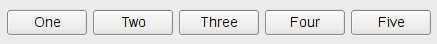
- QHBoxLayout 水平布局
QHBoxLayout 把控件从左到右 水平横着摆放,如下所示
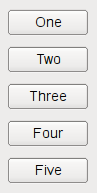
- QVBoxLayout 垂直布局
QHBoxLayout 把控件从上到下竖着摆放,如下所示
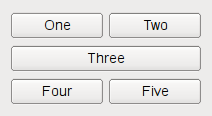
- QGridLayout 表格布局
QGridLayout 把多个控件 格子状摆放,有的控件可以 占据多个格子,如下所示
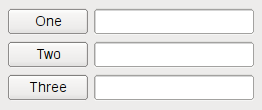
- QFormLayout 表单布局
QFormLayout 表单就像一个只有两列的表格,非常适合填写注册表单这种类型的界面,如下所示
整体布局设置为垂直布局
可以看到一起缩放
这个界面太过简单,直接对整体设置了布局。一般复杂的界面要对里面的各个控件进行分组,分别对每一组进行布局设置,最后设置整体布局。
调整控件大小和位置
调整layout中控件的大小比例
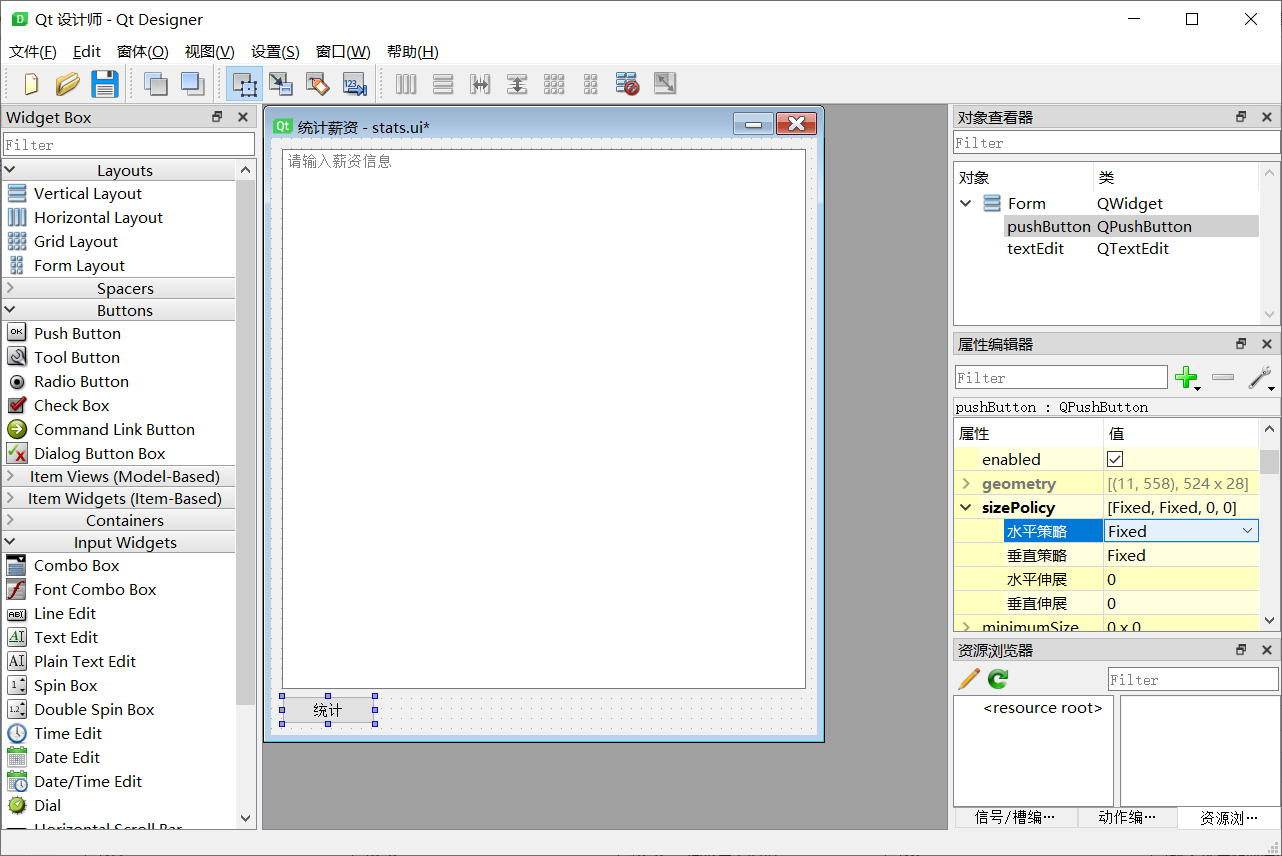
可以通过设定控件的sizePolicy来调整
比如要将上面程序的统计按钮缩小,通过设置sizePolicy里的水平策略值为Fixed
居中操作
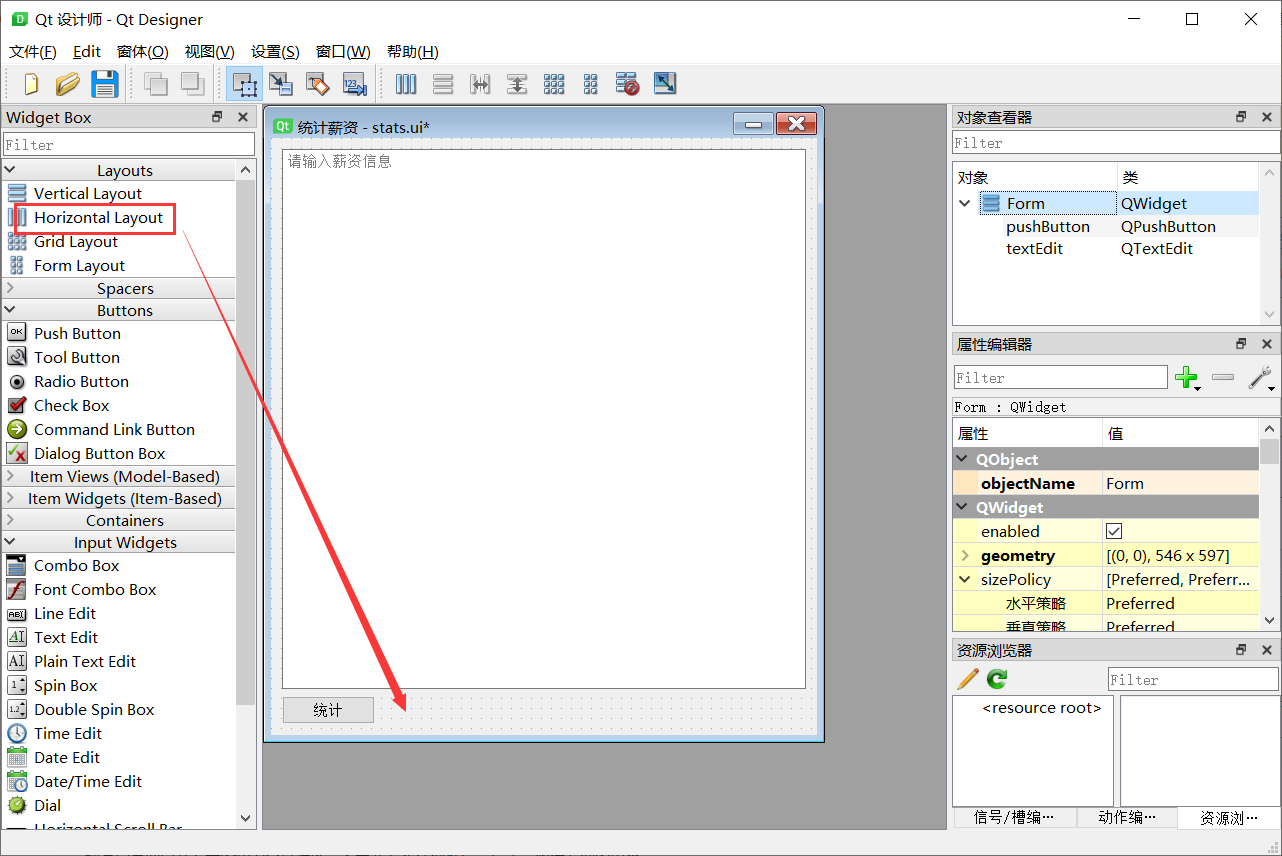
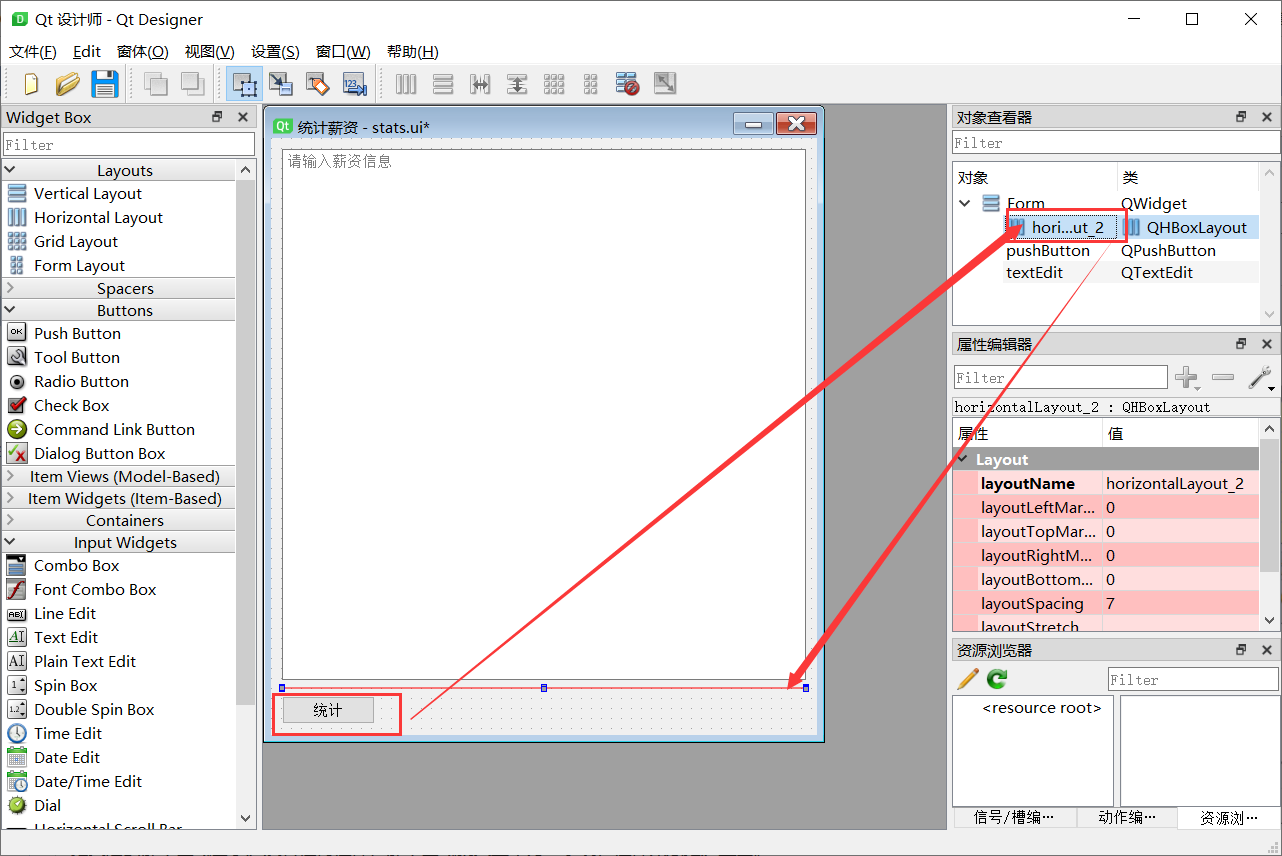
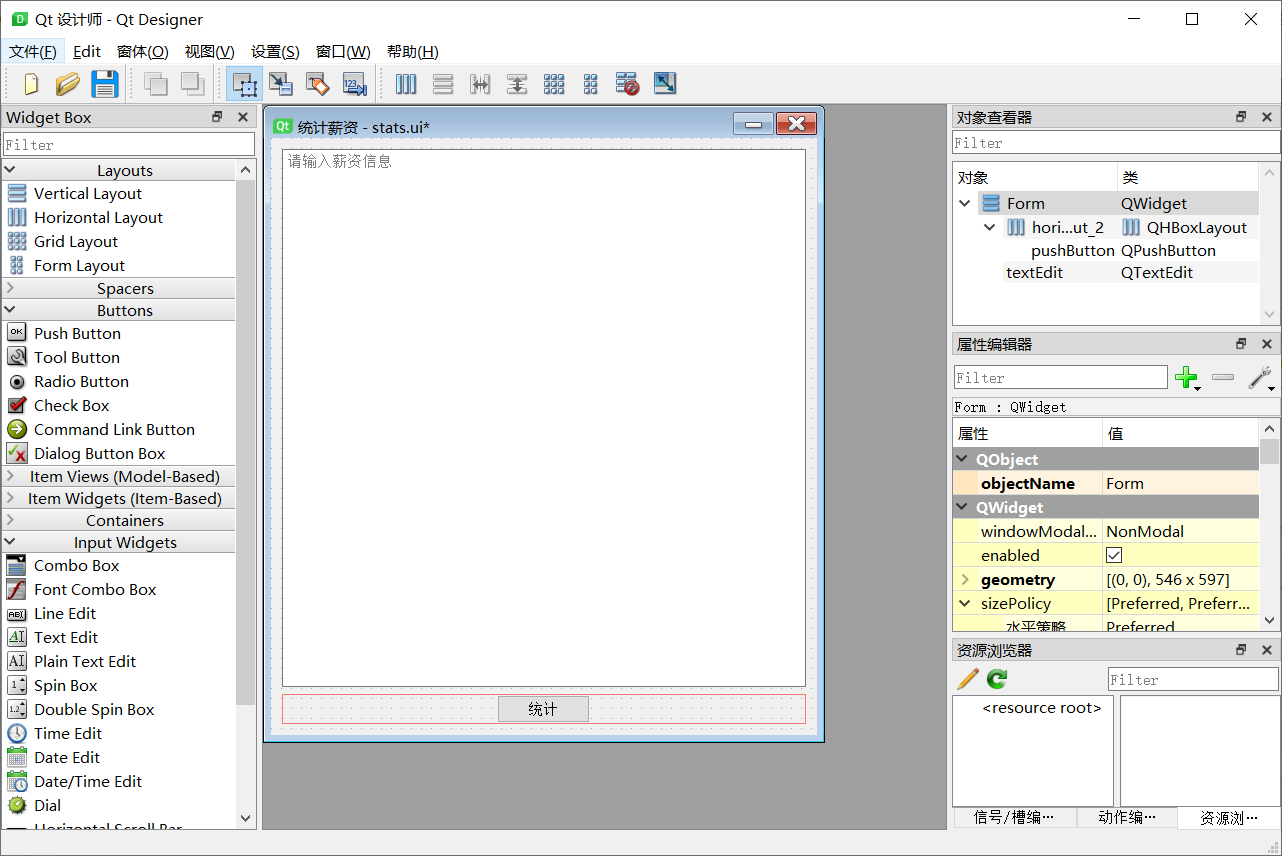
由于要对控件设置布局需要至少两个控件一起,而这里只有一个控件。可以先创建一个水平布局区域,通过拖拽。
拖拽后的那个区域由于还没有任何控件,那个区域就只显示为一条线,控件无法拖进里面。
这时可将控件拖到那个区域所对应的对象里面
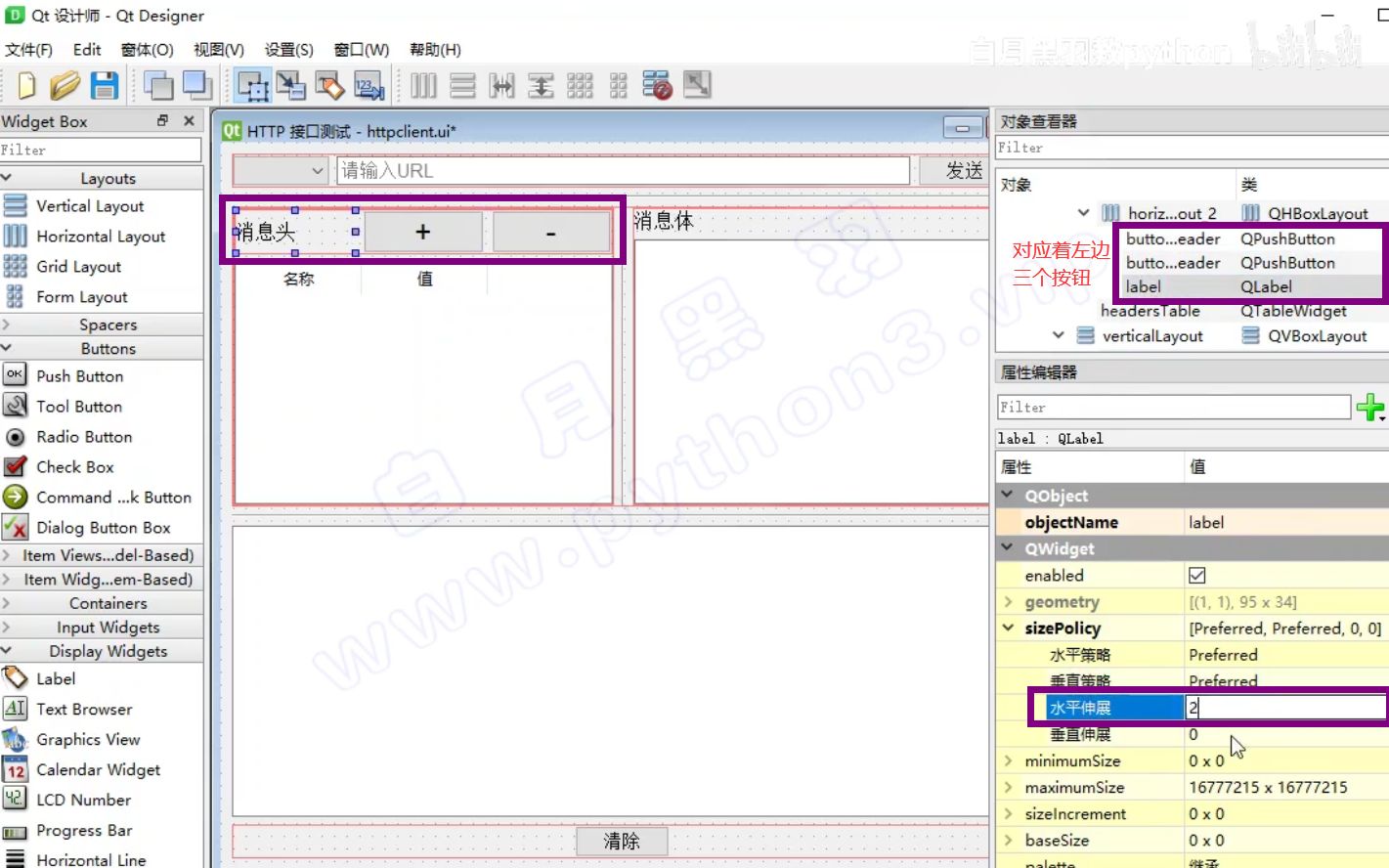
调整比例大小,(直接贴上教程里的图),通过设置水平伸展可以调整三个控件水平的比例大小
调整控件间距
要调整控件上下间距,可以给控件添加layout,然后通过设定layout的上下的padding 和 margin 来调整间距。
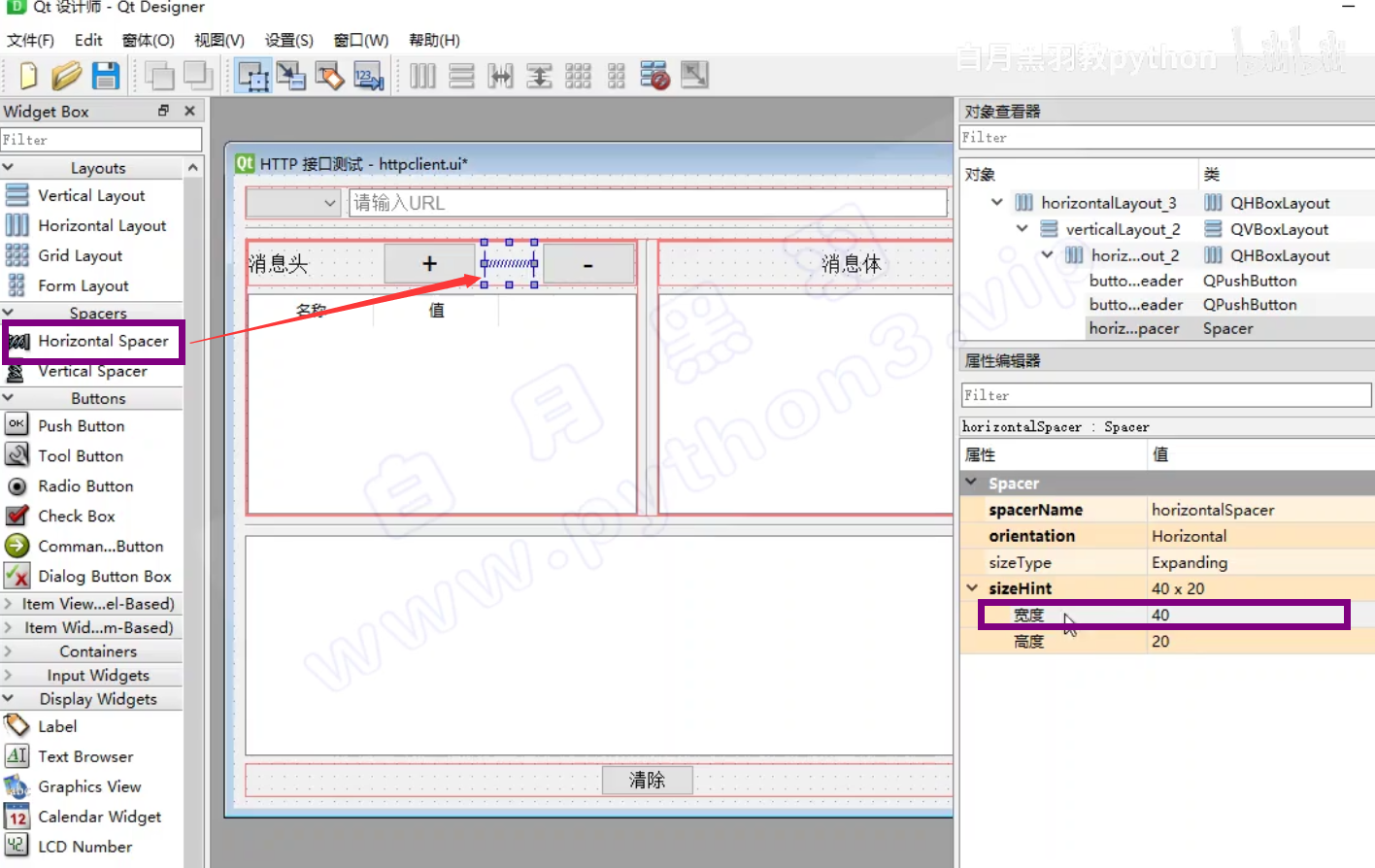
要调整控件的左右间距,可以通过添加 horizontal spacer 进行控制,也可以通过layout的左右margin
(教程里的图)
界面布局步骤建议
- 先不使用任何Layout,把所有控件 按位置 摆放在界面上
- 然后先从 最内层开始 进行控件的 Layout 设定
- 逐步拓展到外层 进行控件的 Layout设定
- 最后调整 layout中控件的大小比例, 优先使用 Layout的 layoutStrentch 属性来控制