靜態顯示物件是UI設計最常用的東西,而使用者輸入物件更是人機介面不可或缺的東西。而我們最常見的東西就是表單了!本章節會介紹表單中常使用的物件如:RadioButton, CheckButton, SpinBox等等,同時再最後我們會至做出一個大家最常收到的表單——婚禮參加調查表XDD。
Preceding Process
在開始之前,我們要用上一章節的內容建立一個大致的版型,然後再加入新的元素以完成我們的婚禮調查表單。
UI Design

Ok, 接下來我們就可以開始今天的教學了!
ComboBox
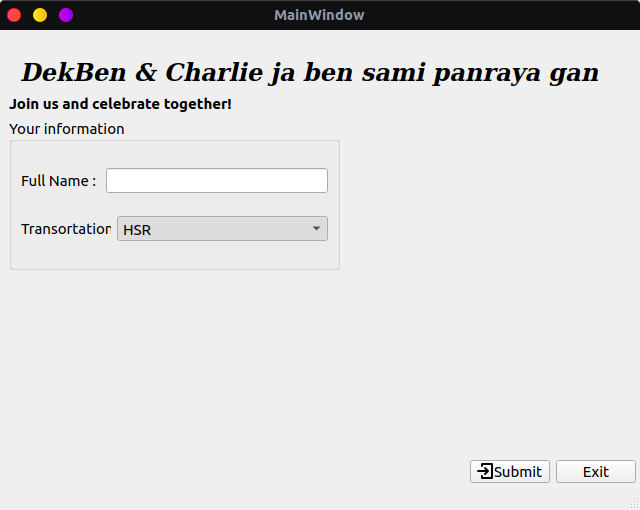
下拉選單,這大概是表單中使用率99.9%的物件了,使用起來也非常簡單,宣告後使用 addItem()新增選項就完成了。不過,有一點要說明,那就是combobox的選項有3個主要的屬性:名稱,index,還有data,而其中data可以是任意型態方常方便。
Implement
# Setup combobox
self._window.transportation_combo.addItem('HSR', 'HighSpeedRail')
self._window.transportation_combo.addItem('Taxi', 'Uber,Taxi')
self._window.transportation_combo.addItem('Drive', 'Car')
self._window.transportation_combo.addItem('Scooter', 'Motorcycle')

RadioButton / CheckBox
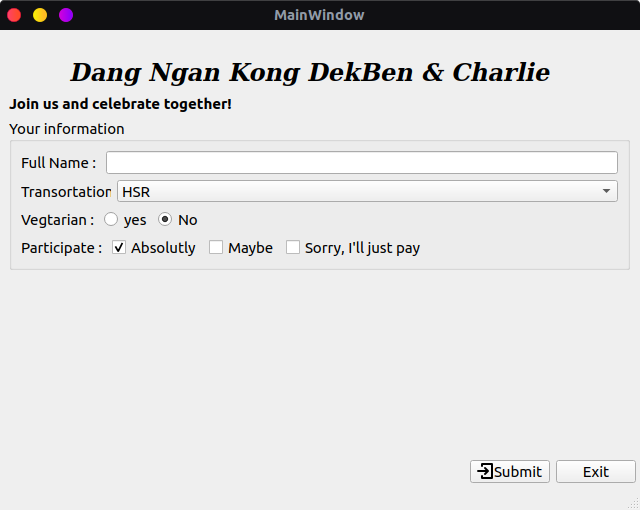
接下來我們要新增常用的勾選項目的物件,RadioButton跟CheckBox再使用上非常的相似,都是用 setChecked(bool)方法來設定是否背選取,同時用 isChecked()方法察看狀態。
from PySide2.QtWidgets import QButtonGroup# Setup RadioButton / CheckBox
self._window.yes_radio.setChecked(False)
self._window.no_radio.setChecked(True)
vegetarian_group = QButtonGroup(self._window)
vegetarian_group.setExclusive(True)
vegetarian_group.addButton(self._window.yes_radio)
vegetarian_group.addButton(self._window.no_radio)
self._window.absolutly_check.setChecked(True)
self._window.maybe_check.setChecked(False)
self._window.sorry_check.setChecked(False)
participate_group = QButtonGroup(self._window)
participate_group.setExclusive(True)
participate_group.addButton(self._window.absolutly_check)
participate_group.addButton(self._window.maybe_check)
participate_group.addButton(self._window.sorry_check)
RadioButton使用上最常遇到的就是不能複選的功能了,要實作這樣的功能只需要如上方sample code一樣,使用QGroupButton將選項都包在同一個Group並設定 setExclusive(True)就可以囉!

SpinBox
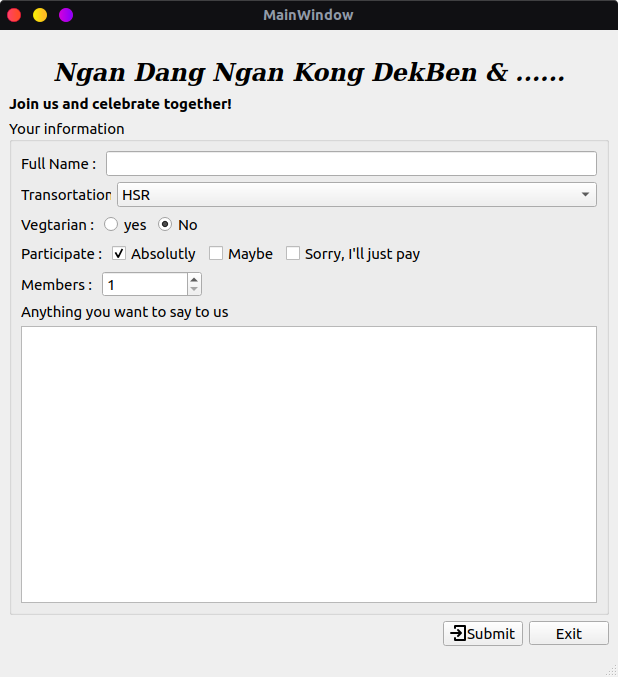
極度簡單,會需要處理的就是限制上下限的數值了,使用 setRange(min, max)來設定。
# Setup SpinBox
self._window.members_spin.setRange(1, 10)
Output
看看我們的成果吧!

Source Code
完整代碼請看:Form Input Widget
結論
有了這些實用的物件,在製作讓使用者輸入的介面時是否更加輕鬆簡單了呢?其實,輸入形物件在QT的世界中是最簡單的,之後我們會開始介紹顯示類的物件,還有互動類的物件,那些就會牽扯到許多的Signal / Slot應用會更加複,不過別擔心我們一步步來。
系列教程下一篇:[PyQt]PySide2 教程 #8: 列表、表格、树,ListWidget, TableWidget, TreeWidget